- Artículos
- Sustantivos
- Concreto
- Propio
- Colectivo
- Individual
- Relacionantes
- Conjuciones
- Distributivas
- Adversativas
- Copulativas
- Disyuntivas
- Consecutivas
- Preposiciones (en total 14.....)
- Contracciones
- al
- del
- Adjetivos
- Verbos
- Formas no personales del verbo
- Infinitivo
- Gerundio
- Participio
- Accidentes gramaticales
- Modo
- Infinito
- Subjuntivo
- Imperativo
- Tiempo
- Presente
- pasdo
- futuro
- Persona
- yo
- tu
- ....
- Voz
- Activa
- Pasiva
- Adverbios
- Clases
- Calificativo
- Posesivo
- Demostrativo
- Grados
- Positivo
- Comparativo
- Superlativo
martes, 9 de septiembre de 2014
Clases de categorías gramaticales
lunes, 8 de septiembre de 2014
Software DIA
Dia es una aplicación informática para crear diagramas y mapas conceptuales.
Entre las características de Dia podemos mencionar:
- Permite crear una gran variedad de mapas y diagramas: diagramas de flujo, circuitos eléctricos, puzles, redes, cronogramas, etc.
- Es un programa ligero que no requiere grandes prestaciones. Funciona ágilmente en la mayoría de ordenadores.
- Ofrece mucha libertad al usuario para personalizar los trabajos.
- Permite exportar los archivos a distintos formatos.
ACTIVIDAD:
lunes, 25 de agosto de 2014
Lenguaje Html
GUIA DE HTML No.
1
HTML
(HyperText Matrkup
Lenguaje) es el lenguaje con el que
se construyen las páginas Web.
ESTRUCTURA
BÁSICA DE UN DOCUMENTO HTML
<title>Título de la ventana</title>
<h1>Mi primera página WEB</h1>
<h2>Bienvenida</h2>
Hola a todos, como han deducido por el
titulo esta es la
primera página web que hago, espero que
les guste.
<h2>Propósito</h2>
En esta página iré practicando con los
conocimientos que
adquiera en el curso de HTML
<HTML>
|
Etiqueta que indica que lo que viene a
continuación es un documento HTML
|
|
<HEAD>
|
Etiqueta de apertura de la cabecera.
Aquí va la información sobre el título de la página. El autor, palabras
clave, etc. Que no se presentarán en la ventana del navegador, salvo el
título que aparecerá en la barra de título de la parte superior.
|
|
</HEAD>
|
Etiqueta de cierre de la cabecera
|
|
<BODY>
|
Etiqueta de apertura del cuerpo. Aquí va
el contenido de la página que será lo que se presente en pantalla
|
|
</BODY>
|
Etiqueta de cierre de cuerpo
|
|
</HTML>
|
Etiqueta de cierre de documento
|
|
<br>
|
Salto de línea
|
|
<p>
|
Indica un salto de párrafo e introducirá
un doble salto de línea.
|
|
</p>
|
Etiqueta de cierre de párrafo
|
|
<br>
|
Espacio entre líneas
|
|
Cabeceras
|
<h1>Cabecera tipo 1 </h1>
<h2>Cabecera tipo 2 </h2>
<h3>Cabecera tipo 3 </h3>
<h4>Cabecera tipo 4 </h4>
<h5>Cabecera tipo 5 </h5>
<h6>Cabecera tipo 6 </h6>
|
|
Énfasis al texto:
<B> </B>
<I> </I>
<U> </U>
|
Negrilla
Itálica
Subrayada
|
|
Alineación centrada
Alineación a partir del margen derecho
|
Alineación del texto:
<CENTER> </CENTER>
<DIV ALIGN=RIGHT> </DIV>
|
|
Otros
atributos del texto:
<blockquote>...
</blockquote>
<SUP> </SUP>
<SUB> </SUB>
|
Indica
que el párrafo que encierra es un texto parafraseado. Al usar esta etiqueta
el navegador mostrará el texto en un nuevo párrafo con márgenes a la
izquierda y a la derecha
En
matemáticas escribe índices o potencias
En
matemáticas escribe subíndices
|
|
Ocupa el 75%
de su anchura (width) normal
Define anchura
de 300 pixels
Alinear a la
izquierda
Alinear a la
derecha
Variar su
espesor
Definir como
una línea sólida, no embutida sobre el fondo
|
Separador horizontal
<HR WIDTH=75%>
<HR WIDTH=300>
<HR ALIGN=LEFT>
<HR ALIGN=RIGHT>
<HR
SIZE=20>
<HR
NOSHADE>
|
|
Para adoptar
un tipo y tamaño de fuente determinado
|
Tipos de
fuente:
<FONT
FACE=”Verdana”>
</FONT>
Tamaño de la
fuente:
<FONT
SIZE=5> </FONT>
|
|
XX es un
número indicativo de la cantidad de color rojo
YY es un
número indicativo de la cantidad de color verde
ZZ es un
número indicativo de la cantidad de color azul
Estos números
están en notación hexadecimal(de
|
Fondos
1.
Con un color uniforme
<BODY BGCOLOR=“#XXYYZZ”>
#FF0000 – Rojo
#00FF00 –
Verde
#0000FF – Azul
#FFFFFF –
Blanco
#000000 –
Negro
#FFFF00 –
Amarillo
|
2.
Con una imagen
<BODY
BACKGROUND=“imagen=gif”>
<BODY
BACKGROUND=“imagen=jpg”>
|
<BODY
BGCOLOR=”#XXYYZZ” TEXT=”#XXYYZZ” LINK=”#XXYYZZ” VLIN=”#XXYYZZ”
ALINK=”#XXYYZZ”>
|
Color del
texto y de los enlaces
LINK – color
de los enlaces
VLINK –color
de los enlaces visitados
ALINK – color
de los enlaces activos (el que adquieren en el momento de ser pulsados)
Cambio de
color de una parte del texto
<FONT COLOR=”#FF0000> </FONT>
|
|
Para insertar
una imagen en una página
|
<img src="flecha1.gif">
|
|
Texto parpadea
|
<BLINK> Este texto parpadea </BLINK> |
|
Mover un texto
|
<MARQUEE>Me estoy moviendo </MARQUEE> |
|
TEXTO ALREDEDOR DE LAS IMÁGENES:
align=top:
Alinea la parte
superior de la imagen con la parte superior de la línea
align=middle:
Alinea el centro
(vertical) de la imagen con el centro de la línea.
align=bottom:
Alinea la parte
inferior de la imagen con la parte inferior de la línea de texto
Ejemplo:
<img
src="PAISAJE.jpg" widht=100 height=100 align="top">
<img
src="paisaje.jpg" align="right" widht=100 height=100>
<div align
left><img src="PAISAJE.jpg" widht=100 height=100
align="bottom">
align=left
La palabra left
significa, en inglés, izquierda, por tanto al usar este valor la imagen se
sitúa a la izquierda de la página. Pero su efecto es aún más importante, ya que
si a continuación de la imagen introducimos texto o cualquier otro elemento del
Web éste rodeará a la imagen, no pasará a la siguiente línea.
align=right
Probablemente el
lector ya haya deducido que este otro valor sirve para indicar que la imagen
estará alineada a la derecha (right significa precisamente derecha en inglés).
El efecto provocado por align=right es idéntico al anterior, solo que ahora la
imagen se situará a la derecha de la página y el texto la bordeará por la
izquierda.
Ejemplo:
<img
src="paisaje.jpg" align="left" widht=100 height=100>
TERMINAR TEXTO ENVOLVENTE:
<br
clear=right> Provoca un salto de línea hasta el primer margen libre a la
derecha
<br
clear=left> Provoca un salto de línea hasta el primer margen libre a la
izquierda.
<br
clear=all> Provoca un salto hasta la primera línea que tiene tanto el margen
izquierdo como el margen derecho libres.
<img
align=left vspace=35 hspace=35> Controlar los márgenes alrededor de las
imágenes
Etiqueta
<address>, que en inglés significa dirección. Esta etiqueta está
compuesta, igualmente, por dos instrucciones y se usa para incluir información
sobre el autor de una página WEB o elementos relacionados
VARIAR EL TAMAÑO DE LAS IMÁGENES:
El lenguaje HTML
nos permitirá modificar el tamaño de las imágenes a incluir en una página de
manera que podamos adaptarlas al tamaño que necesitemos. La forma de hacer
realidad esta transformación es usar dos atributos de la etiqueta IMG: WIDTH
y HEIGHT, que significan en inglés anchura y altura respectivamente. A
cada uno de estos atributos deberemos darle un tamaño en pixeles que suele
oscilar entre 20 y 600 en los casos habituales.
<IMG
SRC="imagen.gif" WIDTH=250 HEIGHT=250>
lunes, 18 de agosto de 2014
Formato condicional en Excel
El formato condicional sirve para que dependiendo del valor de la celda, Excel aplique un formato especial o no sobre esa celda.
El formato condicional suele utilizarse para resaltar errores, para valores que cumplan una determinada condición, para resaltar las celdas según el valor contenido en ella, etc.
El formato condicional suele utilizarse para resaltar errores, para valores que cumplan una determinada condición, para resaltar las celdas según el valor contenido en ella, etc.
ACTIVIDAD:
Ingrese a excel y realice el siguiente ejercicio:miércoles, 30 de julio de 2014
Herramienta de clonado

- Utilice la herramienta de clonado de Gimp y deje la mano sin argolla
- Guarde las dos imágenes con el nombre mano1.jpg a la original y la mano sin argolla con el nombre mano2.jpg
- Inserte las dos imágenes en powerpoint
- Con la siguiente foto realice el proceso de clonado y deje la segunda foto únicamente con la jirafa y el elefante. Mejore el fondo que no se vea las letras que allí aparecen
lunes, 28 de julio de 2014
Texto efecto diamante
- Archivo – Nuevo – Aceptar
- Aplicar color negro
- Escribir el texto en color blanco
- Filtros – Artístico- cubismo. Modificar el tamaño del enlosado y saturación
- Seleccionar el pincel y luego escoger el que tiene forma de cruz, dar color gris. Colocar las cruces en las letras(esquinas)
- Seleccionar el pincel “CIRCLE FUZZ” y aplicar en el centro de las cruces
- Combinar capas
- Guardar como
domingo, 27 de julio de 2014
Google Drive
Google Drive es tu colección propia de archivos y carpetas que te acompaña dondequiera que vayas: te permite guardarlo todo y compartir lo que quieras. Puedes acceder a tus archivos y carpetas desde un navegador web o desde cualquier dispositivo en el que hayas instalado Google Drive. Pase lo que pase con tus dispositivos, siempre tendrás tus archivos guardados de forma segura en Google Drive. Con los planes de almacenamiento sumamente competitivos (o inclusoalmacenamiento ilimitado para todos los miembros de tu organización), puedes conservarlo prácticamente todo por casi nada.
Google Drive mantiene actualizados todos los elementos automáticamente, así que puedes realizar modificaciones y acceder a la última versión desde cualquier lugar. Google Drive ofrece muchas formas de ver y ordenar los archivos, e incluye potentes opciones de búsqueda (incluso es capaz de buscar texto en imágenes) para que puedas encontrar rápidamente lo que buscas.
Puedes utilizar Google Drive para almacenar todo tipo de archivos, incluidos documentos, presentaciones, música, fotos y vídeos. Puedes abrir muchos tipos de archivo diferentes directamente en el navegador, incluidos PDF, archivos de Microsoft Office, vídeos de alta definición, imágenes y mucho más, aún cuando no tengas el programa correspondiente instalado en tu ordenador.
ACTIVIDADES:
- Ingrese a su cuenta de google drive, abra el archivo Saber11.pdf y leálo es muy importante.
- El gerente de su empresa debe crear una carpeta con el nombre EMPRESA y va a compartirla con sus socios.
- El gerente deberá abrir un nuevo documento en word y en linea todos van a escribir la misión de la empresa, visión de la empresa y cómo van a organizar la presentación de la empresa en la FERIA EMPRESARIAL el mes de noviembre de 2014
- Cada uno va crear un archivo en word con su hoja de vida y va guardarla en esta carpeta. Puede elaborarla usando la aplicación de Documentos de Google ó desde Microsoft Word la hace y luego la sube a google drive
viernes, 25 de julio de 2014
Teorema de Pitágoras
El área del cuadrado construido sobre la hipotenusa de un triángulo rectángulo, es igual a la suma de las áreas de los cuadrados construidos sobre los catetos.

Construya un segmento y nombra sus extremos con A y B
• Sobre A construya una perpendicular al segmento AB
• Nómbrela como m
• Ubique un punto sobre la recta. Nómbrelo como C
• Utilizando los puntos A, B y C, construye un polígono
• Oculte la recta m
 Construya un cuadrado con lado CB
Construya un cuadrado con lado CB
o Mida la distancia CB
o Sobre el punto C trace una perpendicular a CB
o Trace un vector desde el punto C, sobre la perpendicular
o Transfiera la medida del lado sobre el vector
o Nombre el punto como D
o Trace una paralela a CB que pase por D
 Sobre el punto B trace una perpendicular a CB
Sobre el punto B trace una perpendicular a CB
o Determine el punto de corte
o Nómbrelo como E
o Trace un polígono que una los puntos B, C, D, E
o Oculte las paralelas, el vector

Teniendo en cuenta el proceso anterior, construya los cuadrados con lados AC y AB, respectivamente
Verifique el enunciado del teorema de pitágoras
• La suma de las áreas de los cuadrados construidos sobre los catetos de un triángulo rectángulo, equivale al área del cuadrado construido sobre la hipotenusa del mismo triángulo.
Actividad:
Ingrese a Cabri, construya la figura anterior y compruebe la teoría expresada a continuación del dibujo

Construya un segmento y nombra sus extremos con A y B
• Sobre A construya una perpendicular al segmento AB
• Nómbrela como m
• Ubique un punto sobre la recta. Nómbrelo como C
• Utilizando los puntos A, B y C, construye un polígono
• Oculte la recta m
 Construya un cuadrado con lado CB
Construya un cuadrado con lado CBo Mida la distancia CB
o Sobre el punto C trace una perpendicular a CB
o Trace un vector desde el punto C, sobre la perpendicular
o Transfiera la medida del lado sobre el vector
o Nombre el punto como D
o Trace una paralela a CB que pase por D
 Sobre el punto B trace una perpendicular a CB
Sobre el punto B trace una perpendicular a CBo Determine el punto de corte
o Nómbrelo como E
o Trace un polígono que una los puntos B, C, D, E
o Oculte las paralelas, el vector

Teniendo en cuenta el proceso anterior, construya los cuadrados con lados AC y AB, respectivamente
Verifique el enunciado del teorema de pitágoras
• La suma de las áreas de los cuadrados construidos sobre los catetos de un triángulo rectángulo, equivale al área del cuadrado construido sobre la hipotenusa del mismo triángulo.
martes, 22 de julio de 2014
Texto son sombra en Gimp
TEXTO CON SOMBRA
- Primero cree una imagen de 420x300 con fondo negro
- Crear un degradado
- Crear una capa nueva e identificarla con el nombre texto principal
- Digitar el texto, dar formato, tamaño y color
- Combinar hacia abajo las dos capas: texto principal y texto
- Añadir sombra: Duplicar la capa de texto principal
- Seleccionar el texto por color usando este botón

- Dar un color un poco más claro
- Del menú seleccionar Seleccionar – Nada
- Del menú seleccionar Filtros – Desenfoque – Desenfoque gaussiano y modificar el radio del desenfoque: horizontal y vertical
- Coloque la capa de texto principal arriba de todo ( en primer lugar)
- Usar la herramienta de perspectiva sobre copia de texto principal
- Capa – autorecortar capa
- Modificar la perspectiva de la sombra
- Clic en texto principal y seleccionar el texto por color
- Del menú selecciona seleccionar – encoger y aplicar nuevo color
- Repetir la operación anterior
Texto efecto hielo en Gimp
Archivo – Nuevo Anchura: 420 y Altura:30
- Digite el texto de color blanco en el centro, el tamaño de la letra y el estilo es a gusto de cada uno
 En la capa texto que acaba de crear haga un “Alfa a Selección”, haciendo clic derecho sobre el icono texto:
En la capa texto que acaba de crear haga un “Alfa a Selección”, haciendo clic derecho sobre el icono texto:
- Renderizar la imagen: Seleccione en el menú Filtros – Renderizado – Nubes – Plasma y luego Aceptar
- Modificar el color: Seleccione Colores – desaturar
- Seleccione Colores – curvas
- En el cuadro Ajustar las curvas de color, modifique las curvas de tal forma que el color no quede uniforme
- Crear capa nueva: Seleccione Capas – Capa nueva – Aceptar
- Coloque la capa de texto arriba de todo ( en primer lugar)
- Sobre la capa de texto dé clic derecho y seleccione combinar hacia abajo
- Seleccione del menú: Seleccionar – nada
- Rotar la imagen: De la caja de herramientas seleccione el icono
 Rotar la capa o selección y dé clic sobre el texto
Rotar la capa o selección y dé clic sobre el texto
- En el cuadro Rotar, frente a Angulo escriba 90 y clic en Rotar
- Seleccione del menú: Filtros – Distorsiones – Viento
- En el cuadro Viento escoja la dirección derecha y luego Aceptar
- Nuevamente escoja la herramienta Rotar
 y dé clic sobre el texto
y dé clic sobre el texto - En ángulo digite -90 y clic en Rotar
- Seleccione del menú: Colores – Balance de color Mueva hacia la izquierda la barra Cyan y hacia la izquierda la barra Magenta hasta obtener el color deseado.
lunes, 14 de julio de 2014
Botones
Botones
Para crear botones se hace lo siguiente:
- Abrir Gimp
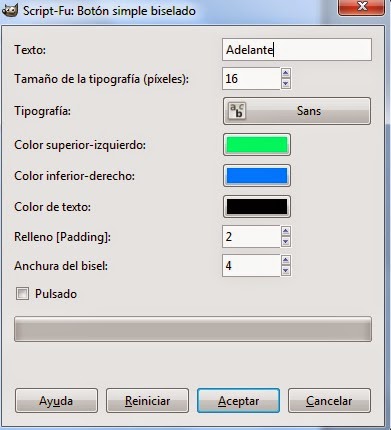
- En la barra de menú seleccionar Archivo - Crear - Botones - Botón simple biselado...
- En el cuadro de diálogo Script-Fu digitar el texto que se quiere dentro del botón, escoger el tipo, tamaño y colores de la letra y fondo. Finalmente presionar el botón Aceptar.
- Guardar con la extensión jpg ejemplo: boton1.jpg

lunes, 7 de julio de 2014
Fondos
FONDOS
El procedimiento para crear fondos es:
El procedimiento para crear fondos es:
- Archivo – Nuevo Ancho:1024 Altura:768
- Activar herramienta degradado. Crear degradado lineal de izquierda a derecha
- En la barra de menú seleccionar Filtros – Renderizado – Naturaleza – Llama
- En renderizado ajustar brillo ej: 4.00
- Clic en editar y elegir el modelo deseado.
- Activar Cámara. Allí se puede ampliar el dibujo y desplazarlo a otro punto en X y Y. Cuando esté creado Aceptar
- Colores – Balance color escoger el color deseado al fondo
- Guardar
ACTIVIDADES
CURSO 901
- Cree un fondo en blanco y negro llevarlo a Power Point como fondo en la primera diapositiva, escribir su nombre y curso
- Crear un fondo con los colores que Ud. quiera y ubicarlo en la segunda diapositiva
CURSO 902
- Cree un fondo en blanco y negro llevarlo a Power Point como fondo en la primera diapositiva, escribir su nombre y curso
- Crear dos fondos con los colores que Ud. quiera y ubicarlo en la segunda diapositiva como imágenes
Banners en Gimp
El procedimientto para hacer un banner usando el programa Gimp es:
- Archivo – Nuevo. Escoger tamaño puede ser Ancho: 500 Altura: 150
- Pintar el fondo con el color deseado, usar la herramienta de relleno
- En la barra de munú seleccionar Filtros – Renderizado – Naturaleza – Llama. Para que se observen más las figuran aumentar el brillo
- Para seleccionar una figura dar clic en Editar y en la ventana que aparece, escoger la deseada o dar clic en VARIACION, seleccionar una categoría y luego Aceptar.
- En la primera ventana que aparece modificar con la barra la ampliación, X y Y hasta ubicar lo que quiere y Aceptar
- En la barra de menú Colores – Balance de color, escoger el color deseado
- Escoger la herramienta Texto, escribir lo que se quiere con tamaño y tipo de letra deseado.
- Letra con resplandor: Ir a capas clic derecho sobre la capa de texto, duplicar la capa y seleccionar el color
- Duplicar tres veces la copia que está pintada
- Escoger la copia original y dejarla en primer lugar a través del botón
- Seleccionar la primera copia. Filtros – desenfoque- desenfoque gaussiano, cambiar el radio a 5.0
- Escoger la segunda copia, repetir el paso anterior y el radio cambiarlo a 10.0
- Escoger la tercera copia, repetir el paso anterior y el radio cambiarlo a 15.0
- Escoger la cuarta copia, repetir el paso anterior y el radio cambiarlo a 20.0
- Seleccionar la primera copia, la original, cambiar el color, clic derecho y combinar capas
- Repetir lo anterior y combinar todas las capas.
- Guardar con extensión jpg ejemplo: baner1.jpg
Actividades:
CURSO 901
- Elabore en Gimp un banner horizontal con frase relacionada con el reciclaje
- Elabore un banner vertical con una invitación a sus compañeros para mantener limpio el colegio
- Elabore en banner horizontal con la palabra ALEGRÍA
- Cada uno de los banners anteriores colóquelos con un fondo diferente
CURSO 902
- Elabore en Gimp un banner horizontal con una frase relacionada con un valor humano, ubíquelo en la tercera diapositiva
- Elabore un banner vertical con una invitación a sus compañeros para fomentar la responsabilidad, ubíquelo en la cuarta diapositiva
- Elabore en banner horizontal con la palabra AMOR, ubíquelo en la tercera diapositiva
- Elabore un banner vertical con una frase que invite a mantener un ambiente agradable en el salón de clases, ubíquelo en la cuarta diapositiva
viernes, 4 de julio de 2014
Diagramas de Flujo
Un diagrama de flujo es la representación gráfica de la secuencia ordenada de actividades y flujos que permiten que un proceso genere productos y / o servicios.
Cada paso del proceso es representado por un símbolo diferente que contiene una breve descripción de la etapa de proceso. Los símbolos gráficos del flujo del proceso están unidos entre sí con flechas que indican la dirección de flujo del proceso.
El diagrama de flujo ofrece una descripción visual de las actividades implicadas en un proceso mostrando la relación secuencial ente ellas, facilitando la rápida comprensión de cada actividad y su relación con las demás, el flujo de la información y los materiales, las ramas en el proceso, la existencia de bucles repetitivos, el número de pasos del proceso, las operaciones de interdepartamentales… Facilita también la selección de indicadores de proceso.
Un ejemplo de diagrama de flujo es el siguiente:
Actividades:
Cada paso del proceso es representado por un símbolo diferente que contiene una breve descripción de la etapa de proceso. Los símbolos gráficos del flujo del proceso están unidos entre sí con flechas que indican la dirección de flujo del proceso.
El diagrama de flujo ofrece una descripción visual de las actividades implicadas en un proceso mostrando la relación secuencial ente ellas, facilitando la rápida comprensión de cada actividad y su relación con las demás, el flujo de la información y los materiales, las ramas en el proceso, la existencia de bucles repetitivos, el número de pasos del proceso, las operaciones de interdepartamentales… Facilita también la selección de indicadores de proceso.
Un ejemplo de diagrama de flujo es el siguiente:
Actividades:
- Ingrese a Word y elabore el diagrama de flujo presentado en el ejemplo
- Elabore el siguiente diagrama de flujo de proceso del proceso de inscripción en el Registro de Licitadores de una Administración Pública. Puede encontrar este diagrama en la dirección http://res.cloudinary.com/www-aiteco-com/image/upload/v1371143469/ejemdflujo01_shg57i.gif
- Ingrese a la página http://www.eduteka.org/modulos/4/116/ y elabore el Diagrama de Flujo que representa el proceso que se sigue al presentar una Acción de Tutela en Colombia
jueves, 12 de junio de 2014
Recuperación Grado Noveno
Ingrese a excel e introduzca los siguientes datos:
- En la celda A11 utilice la función que suma el rango de números de A1 a A10
- En la celda B11 utilice una función que cuente las celas llenas que hay en el rango A1 a B10
- En la celda C1 escriba una fórmula que sume las celdas A1, A2, y B1
- En la celda C2 utilice la función para obtener el producto de A3, A4, B3 y B4
- En la celda C3 escriba una fórmula para obtener el producto de A3 y B3
- En la celda C4 plantee una fórmula para obtener la diferencia de B4 y A4
- En la celda C5 escriba la fórmula para obtener el 15% de B5
- En la celda C6 escriba una fórmula para obtener el promedio de las celdas A1, A3, A5, A7, A9, B1, B3 B4 y B5
- En la celda C7 utilice una función para obtener el promedio de las celdas comprendidas entre el rango A1 a B10
- En la celda C8 escriba una fórmula para sacar el cuadrado de A8
- En la celda C9 utilice una función para sacar el cuadrado de A9
- En la celda C10 utilice una función para obtener el valor máximo entre las celdas A1 a B10
- En la celda D1 escriba el número 17,08527 y el celda D2 obtenga el entero de éste número
- En la celda D3 escriba una función lógica. Preguntando que si el valor que está en la celda B3 es mayor que 50 escriba el número 1000 y si el valor es menor escriba el número 2000
- En las celdas D4 a D7 escriba cuatro notas de informática que obtuvo en el segundo periodo-2014. A continuación elabore una gráfica circular con estas cuatro notas, analice la gráfica y explique en qué consiste.
Recuperación Grado Once
Ingrese a excel y resuelva los siguientes ejercicios:
PROMEDIO PONDERADO
EMPRESA ANDINA
S.A.
NIT.
800.224.305-6
CONTROL DE
INVENTARIOS DE MERCANCIAS
Mercancía: Ropa
para Dama – Medias Ref. 45213
Mínimo 10
unidades Máximo 60 unidades
1. Enero 2/2014: Saldo inicial en inventarios: 15
unidades (pares de medias) a $5.000 cada par.
2. Enero 6/2014: Compra de 20 Medias Ref. 45213 a $5.200
cada par. Fact. De compra No. 2005, Moda Siglo XXI.
3. Enero 7/2014: Devolución de 10 unidades de la compra
anterior
4. Enero 10/2014: Compra de 15 Medias Ref. 45213 a $5.250
cada par. Fact de compra No. 115, Diseño S&S
5. Enero 12/2014: Venta de 18 pares de medias a razón de
$6.000 cada par. Fact. No. 102
6. Enero 15/2014: Devolución de 5 pares de medias de la
factura de venta No. 102
7. Enero 16/2014: Devolución de 3 pares de medias según factura
de compra No. 2005
8. Enero 20/2014: Compra de 25 pares de Medias Ref. 45213
a $5.300 cada par. Fact. De compra No. 125, Diseño S&S
9. Enero 25/2014: Compra de 13 pares de Medias Ref. 45213
a $5.250 cada par. Fact. De compra No. 2015, Moda Siglo XXI
10. Enero 26/2014: Devolución de 7 pares de medias de la
factura de compra No. 125
11. Enero 27/2014: Venta de 12 pares de medias a razón de
$6.500 cada par. Fact. No. 108
12. Enero 28/2014: Venta de 10 pares de medias a razón de
$6.500 cada par. Fact. No. 109
PEPS Y UEPS
EMPRESA ANDINA
S.A.
NIT.
800.224.305-6
CONTROL DE
INVENTARIOS DE MERCANCIAS
Mercancía: Ropa
para Dama – Medias Ref. 45213
Mínimo 10
unidades Máximo 60 unidades
1. Enero 2/2014: Saldo inicial en inventarios: 15
unidades (pares de medias) a $5.000 cada par.
2. Enero 6/2014: Compra de 20 Medias Ref. 45213 a $5.200
cada par. Fact. De compra No. 2005, Moda Siglo XXI.
3. Enero 7/2014: Devolución de 10 unidades de la compra
anterior
4. Enero 10/2014: Compra de 15 Medias Ref. 45213 a $5.250
cada par. Fact de compra No. 115, Diseño S&S
5. Enero 12/2014: Venta de 18 pares de medias a razón de
$6.000 cada par. Fact. No. 102
6. Enero 20/2014: Compra de 25 pares de Medias Ref. 45213
a $5.300 cada par. Fact. De compra No. 125, Diseño S&S
7. Enero 25/2014: Compra de 13 pares de Medias Ref. 45213
a $5.250 cada par. Fact. De compra No. 2015, Moda Siglo XXI
Enero
27/2014: Venta de 12 pares de medias a razón de $6.500 cada par. Fact. No. 108
Suscribirse a:
Comentarios (Atom)



















